Для новых авторов:
Другие инструкции:
Ссылки:
Правописание:
Чтобы создать абзац, нажмите Enter (пока редактируете предыдущий).
Чтобы сделать пропуск строчки внутри одного абзаца (не создавая новый абзац), зажмите Shift и нажмите Enter.
Следите, чтоб в одном абзаце было не более 4-х строк (при предпросмотре), это усложняет восприятие, поэтому делите слишком большой текст.
Важно
Используйте предпросмотр. Урок на сайте отображается несколько иначе, чем в консоли.
Все новые термины и важные моменты нужно выделять жирным (только 1 раз). В других случаях жирный текст используется.
Если в вашем уроки упоминается термин/тема из прошлого урока курса, нужно сделать ссылку на этот урок. Например:
«В ответе получили натуральное число..»
«В Древнем Египте умели измерять площадь участка..»
«Вспомним, что такое линейная функция..»
Не делайте ссылку на уроки того же предмета из курсов сложнее, чем текущий. Допускается для ссылок на гуманитарные предметы, где для понимания темы не нужны знания прошлых курсов.
Ссылки на другие сайты делайте только при крайней необходимости.
Подсказка
В редакторе в новом абзаце введите «/». Появится быстрый поиск блоков.
Зачем мы добавляем видеоуроки?
Скрыть
Один из сценариев использования Образавра – как агрегатора видеоуроков.
Примечания к видео (посмотрите)
Скрыть
Не всегда содержание видеоурока идеально подходит к текстовому уроку или программе. В таком случае можно оставить комментарии под видео в виде раскрывающегося блока, как этот.
Каналы с качественными уроками:
Тест внутри урока (мини тест) содержит 1-3 вопроса, нужен для выделения важных моментов урока, а не для проверки знаний. По ним генерируется режим пошагового прохождения.
Чтобы добавить мини-тест внутри урока:
<div class="test"><pre><textarea>{"questions":[{"content":"Сколько будет 2+2?[[input-7]]","widgets":{"input-7":{"type":"input","answer":"4"}},"hints":[]}]}</textarea></pre></div>
3. В редакторе создайте блок «Произвольный HTML» в том месте, где хотите разместить мини тест;
4. Вставьте разметку в этот блок.
Важно
Лучше не создавать несколько мини-тестов подряд, а создать один мини-тест с несколькими вопросами.
Чтобы добавить определение (правило) с рамкой, нужно добавить блок «Цитата».
Это определение в рамке.
Используйте только для самых важных моментов в уроке. Для более объемных описаний правил используйте блок с фоном и рубрикой.
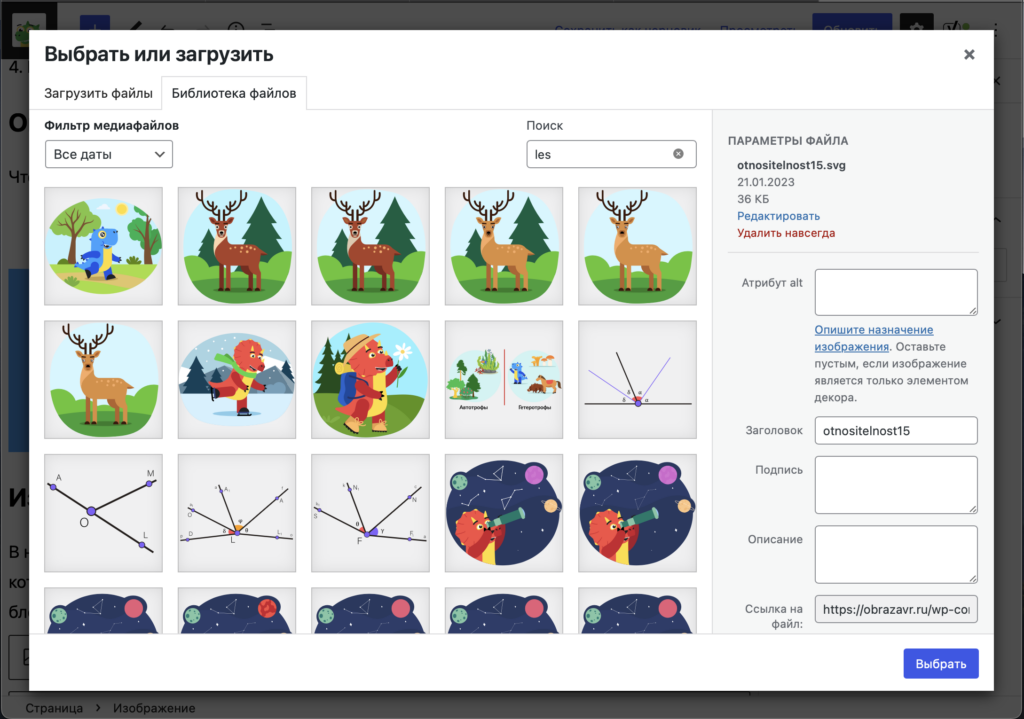
В нашей библиотеке (вкладка «Медиафайлы») есть множество готовых изображений, которые можно вставить в урок. Чтобы вставить изображение из медиафайлов, добавьте блок «Изображение» и выберите «Библиотека файлов».
Как искать картинки
Скрыть
В поле поиска можно ввести разные варианты запроса (лучше попробовать все):

При загрузке изображения в урок нужно заполнить alt атрибут и поле «Описание» (через медиафайлы) и перенести изображение в соответствующую папку (перетянуть курсором).
Папки в нашей библиотеке:
Горизонтальные изображения (ширина значительно больше высоты) лучше растягивать на всю ширину редактора (больше 900 пикселей).
Вертикальные и квадратные изображения лучше использовать в колонках.
Схемы, рисунки, карты и т.п. из интернета нужно отправлять иллюстратору для перерисовки, прежде чем использовать в уроке.
Фотографии из интернета должны быть в хорошем качестве с шириной минимум 1700 пикселей.
Для оформления пошаговых инструкций используется блок «Yoast руководства».
Так инструкция автоматически оформляется специальной микроразметкой «за кадром», благодаря которой инструкция может появиться напрямую в поисковике.
Добавить блок «Yoast FAQ».
В конце урока. Перед блоком нужно добавить заголовок «Часто задаваемые вопросы» («FAQ» для уроков английского).
Любые, которые могли возникнуть у ученика при изучении урока. Даже если ответ на вопрос уже дан в тексте урока (в таком случае ответ лучше перефразировать). Если ответ на вопрос объёмный, лучше оформить его в виде отдельной секции с заголовком.
Оформленные таким образом вопросы и ответы появятся в поисковике в специальной секции.
Это рубрика
Используется для отделения основного контента от второстепенного, например для интересных фактов.
Нужно:
Как это сделать?
Нажмите на первый абзац в группе, в меню справа нажмите «Дополнительно», вставьте/впишите «rubric» в «ДОПОЛНИТЕЛЬНЫЕ КЛАССЫ CSS».
Подсказка
Расставляйте дополнительные классы по окончанию работы над уроком, так это займет меньше времени.
Примеры
Морковь, свекла, редис, редька, репа, георгина, батат, а также панданус, бромелия, крокус, фикус-баньян и мн. др.
| В | редакторе | есть блок |
|---|---|---|
| таблица. | В настройках | таблицы |
| можно отметить | «Область заголовка», чтобы | был выделен 1 ряд. |
Показать инструкцию
Скрыть инструкцию
Чтобы сделать кнопку раскрытия скрытого контента, нужно:
С помощью этой функции можно, например, дать ученику шанс самому нарисовать чертёж, если он не дан в задаче.
Для этого нужно добавить дополнительный класс CSS к картинке: «chert».
Чтобы немного разнообразить разметку, можно расположить 2 блок в «колонки». Делается это так же, как и объединение в группу: зажимаем Shift и выбираем блоки. Кликаем и выбираем «Колонки»
У каждой записи (урока) есть рубрика, её необходимо выбрать, чтобы урок правильно отображался.
Для урока нужно выбрать только одну, самую нижнюю рубрику (главу).
Нажмите на кнопку «Обзор документа» с тремя полосками в левом верхнем углу редактора. В появившейся панели наверху нажмите «Схема».
Чтобы уроки чаще попадали в топ поиска, необходимо проводить SEO оптимизацию.

Отличный способ сделать урок красочнее и увлекательнее, особенно для учеников средней и начальной школы.
Мы используем бесплатные анимации с lottiefiles (Products -> Free animations). Сайт на английском и искать лучше тоже на английском.
Иногда, чтобы найти нужную анимацию, потребуется перебрать синонимы и проявить воображение, так как аниматоры редко рисуют анимации атмосферного давления, закона Паскаля и тд.
Можно искать отвлечённые анимации, которые как-то связаные с темой урока. Например, в уроке про скорость есть анимация с машиной, найти эту анимацию можно по запросу «car».
Анимации должны вписываться в стиль сайта и быть векторными — если их приблизить, не появятся пиксели. Размер анимации — не более 60 кб dotLottie.
Если из-за цветов анимация не вписывается в стиль, их можно заменить там же, в редакторе Lottie на цвета бренда.
Когда вы нашли анимацию:
<script type="module" src="https://unpkg.com/@dotlottie/player-component@1.0.0/dist/dotlottie-player.js"></script> <dotlottie-player autoplay loop mode="normal" src="ССЫЛКА_НА_АНИМАЦИЮ" style="max-width: 100%;height: auto;"></dotlottie-player>
2. Скачайте файл dotLottie (попросят сначала добавить в Workspace);
3. Загрузите файл в наши медиафайлы и скопируйте ссылку;
3. Замените текст «ССЫЛКА_НА_АНИМАЦИЮ» на эту ссылку;
5. Если анимация слишком большая, используйте этот код, заменив МАКС_ШИРИНА на число:
<script type="module" src="https://unpkg.com/@dotlottie/player-component@1.0.0/dist/dotlottie-player.js"></script> <dotlottie-player autoplay loop mode="normal" src="ССЫЛКА_НА_АНИМАЦИЮ" style="max-width: МАКС_ШИРИНАpx;height: auto;"></dotlottie-player>
Иногда в самих анимациях оставили пустое место вокруг, c этим ничего не поделать. Можно попробовать вставить анимацию в колонку, уменьшив тем самым занимаемое ей место, а лучше просто найти другую.
Такую простую анимацию лучше использовать в колонках.